Suite de l’article sur l’abandon de panier en e-commerce. On aborde ici la page catégorie et la fiche produit.
PAGE CATÉGORIE
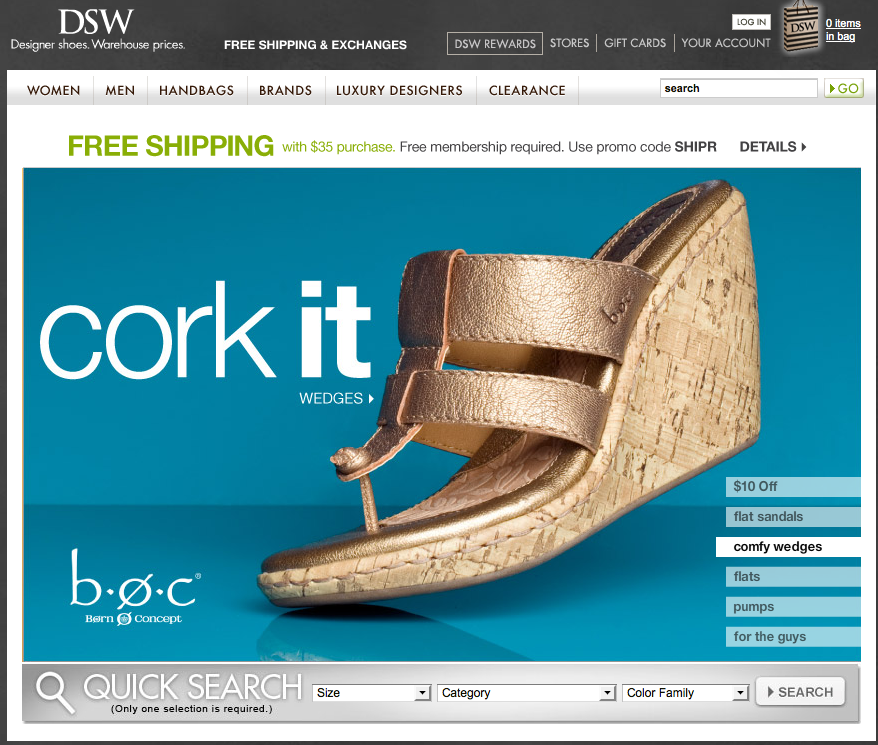
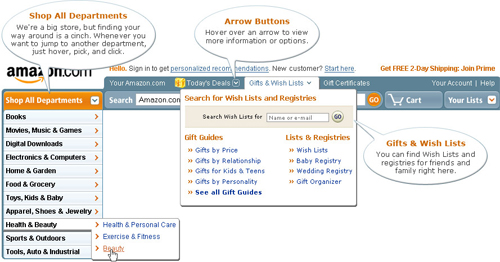
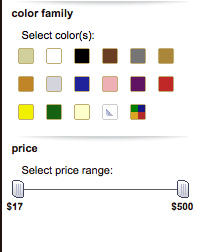
1- Proposer des filtres
N’oubliez pas que les acheteurs en ligne recherchent des produits précis. Une navigation par filtre augmente la convivialité de votre site e-commerce. Vous ne devez proposer que des filtres pertinent par rapport à votre catalogue et votre cible. L’enrichissement des filtres permet à l’internaute de trouver plus rapidement sont produit.

2- Les photos produits
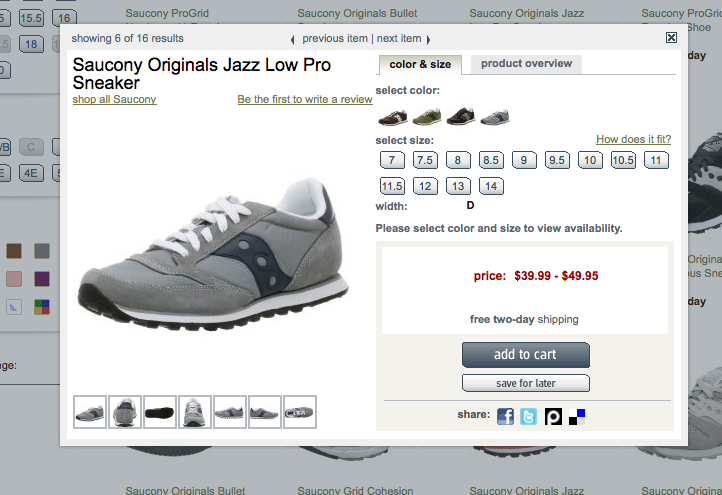
Lorsque les vignettes sur les pages des catégories sont trop petites pour montrer les détails, les clients doivent cliquer sur les pages de produits pour obtenir plus de détails. L’utilisation des effets ajax permet de résoudre ce problème.La solution Quick look permet même de visualiser en détails et d’ajouter au panier sans quitter la page categorie.

PAGE PRODUIT
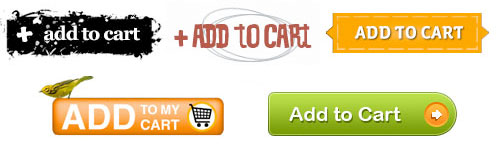
3- L’importance du bouton ajouter au panier
La technique d’ A / B testing pour le bouton d’achat est commune parce qu’elle a produit des résultats positifs pour les sites e-commerce.. En règle générale, plus le bouton est « gros » avec une couleur vive qui contraste avec le reste de la conception de votre site, plus cela favorisera la conversion. Certaines études ont également démontrée que les formes des boutons ont un rôle important.
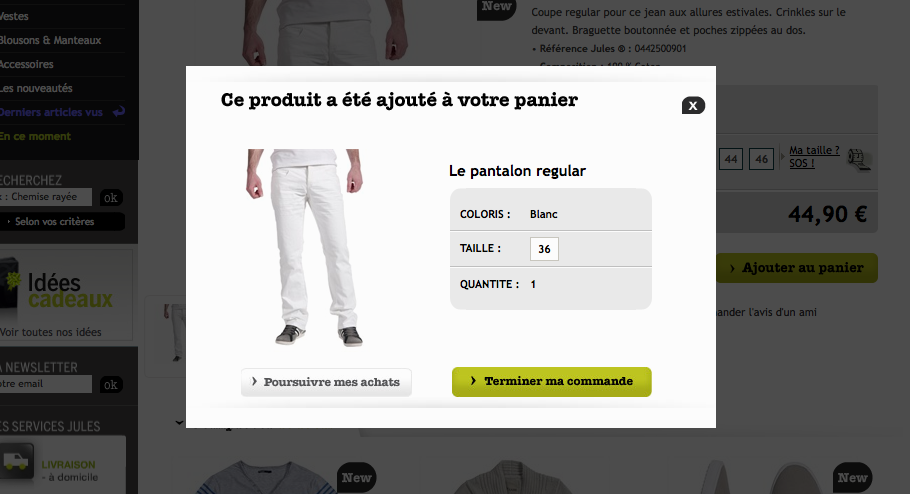
4 – Ais-je bien ajouté au panier ?
Les ajouts au panier ou la mise à jour de la commande sont parfois tellement subtile, que l’utilisateur ne se rend pas compte de l’action. Plusieurs solutions existent. La plus courante est l’apparition d’un pop-up demandant à l’utilisateur de valider sa commande ou de continuer ses achats. On évite ainsi les surprises au moment de la validation de commande.